Защо Core Web Vitals са важни и какво трябва да знаем за тях

От години Google има върховенство в сферата на търсенето и намирането на информация в интернет и бизнесите, за които това има значение, следят и прилагат новостите, които технологичният гигант налага. През ноември 2020 от компанията анонсираха, че Core Web Vitals параметрите ще започнат да бъдат ранкинг сигнал от месец май 2021, заедно с предишно упоменатите UX сигнали.

През изминалия май обявихме, че сигналите за преживяване на страници ще бъдат включени в класацията на Google Search Тези сигнали измерват как потребителите възприемат преживяването при взаимодействие с уеб страница и допринасят за нашата текуща работа, за да гарантираме, че хората получават най-полезното и приятно преживяване от мрежата. През последните няколко месеца видяхме средно 70% увеличение на броя на потребителите, ангажирани с Lighthouse и PageSpeed Insights, и много собственици на сайтове, използващи отчета на Search Console Core Web Vitals, за да идентифицират възможности за подобрение. Днес обявяваме, че сигналите за преживяване (UX) на страницата в класирането ще бъдат пуснати през май 2021 г. Новите сигнали за преживяване на страници съчетават Core Web Vitals с нашите съществуващи сигнали за търсене, включително удобство за мобилни устройства, безопасно сърфиране, HTTPS-сигурност и други.

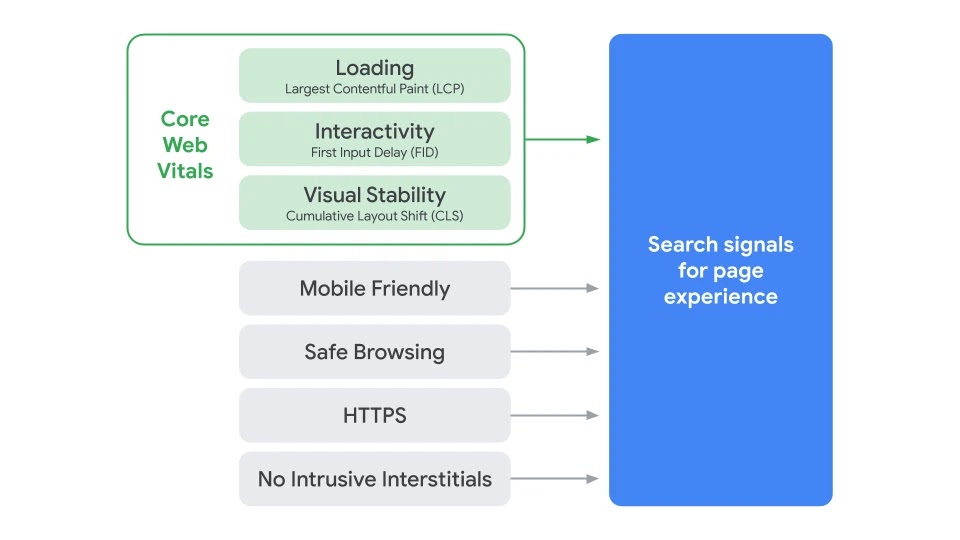
Сигналите за UX са комбинация от Core Web Vitals и други сигнали заедно. Сигналите за търсене за преживяване на страници включват: 1. зареждане, 2. интерактивност, 3. визуална стабилност, удобство за мобилни устройства, безопасно сърфиране, HTTPS и липса на натрапчиви прозорци /pop-ups и подобни/.
Основните жизнени показатели в мрежата се отнасят до – зареждане, интерактивност и визуална сила. Тези сигнали измерват опита и възприятието на потребителите, когато посещават уеб страница. Google използва тези сигнали, за да се увери, че те избират най-полезната страница, за да се класират на първо място за потребителите.
Това е един вид обратна връзка към Google, за да може той да оцени дали сайтът се представя технически добре или не.
Именно затова е важно да направите технически SEO анализ на вашият уеб сайт и да оптимизирате максимално разгледаните тук показатели. Това подобрение е пряко свързано с вашето силно представяне и повишена видимост в резултатите от търсенето.
Нека разгледаме Core Web Vitals и какво представляват:
Комплектът от основни жизнени показатели (core web vitals) за 2021 г. е:
- зареждане
- интерактивност
- визуална стабилност.
Тези фактори имат свои собствени показатели и за тези показатели са определени различни оптимални нива.

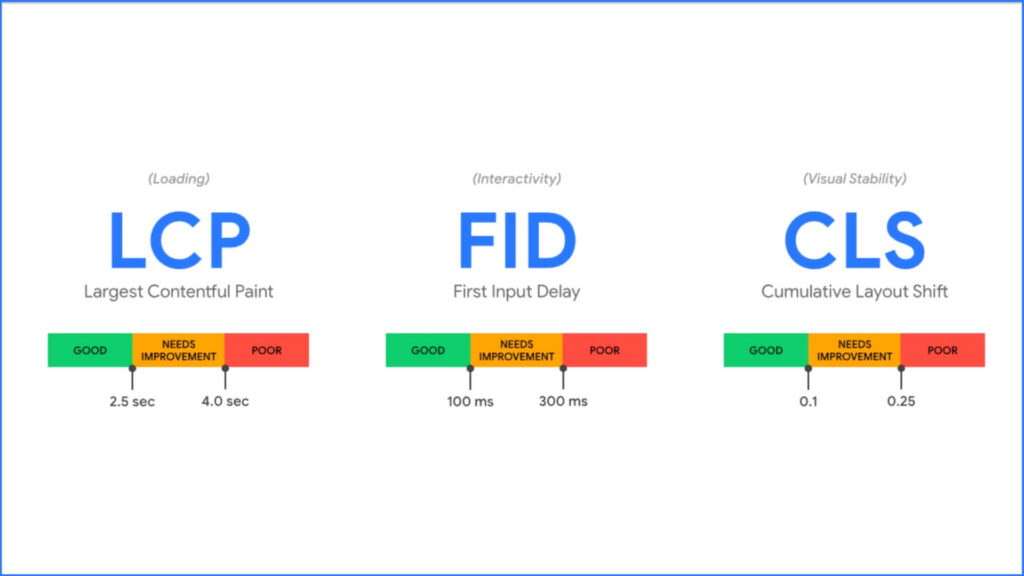
1. Зареждане /Loading/ – докато измерваме това, разглеждаме LCP.
LCP (Largest Contentful Paint) – измерва ефективността на зареждане на уеб страница. За добро потребителско изживяване LCP трябва да бъде в рамките на 2,5 секунди, след като страницата започне да се зарежда. Показателят за LCP отчита времето за рендиране на най-голямото изображение или текстов блок, видими в прозореца за преглед, спрямо времето, когато страницата е започнала да се зарежда за първи път.
2. Интерактивност /Interactivity/ – докато измерваме интерактивността на уеб страницата, ние разглеждаме FID.
FID (First Input Delay) – трябва да e по-малко от 100 милисекунди за страници, които обръщат внимание на потребителското преживяване.
FID измерва времето от момента, в който потребителят за първи път взаимодейства със страница (т.е. когато щракне върху връзка, докосне бутон или използва персонализиран, управляван от JavaScript контрол), до момента, в който браузърът всъщност е в състояние да започне да обработва манипулатори на събития в отговор на това взаимодействие.
Като разработчици, които пишат код, който отговаря на събития, често предполагаме, че нашият код ще бъде стартиран незабавно – веднага щом се случи събитието. Но като потребители, всички ние често сме срещали обратното – зареждали сме уеб страница на телефона си, опитвали сме се да взаимодействаме с нея и след това сме били разочаровани, когато нищо не се е случило.
Като цяло, забавяне на въвеждане (известна също като латентност на въвеждане) се случва, тъй като основната нишка на браузъра е заета да прави нещо друго, така че (все още) не може да отговори на потребителя. Една от често срещаните причини това да се случи е, че браузърът е зает да анализира и изпълнява голям JavaScript файл, зареден от вашето приложение. Докато прави това, той не може да изпълнява друго, защото JavaScript, който се зарежда, може да му каже да направи нещо друго.
3. Визуална стабилност – докато измерваме зрителната сила, ние разглеждаме CLS.
CLS (Cumulative Layout Shift) – за добро потребителско изживяване CLS трябва да бъде по-малко от 0,1. CLS е важна, ориентирана към потребителя метрика за измерване на визуалната стабилност, тъй като помага количествено да се определи колко често потребителите изпитват неочаквани промени в оформлението – ниският CLS помага да се гарантира, че страницата е добра.
Когато страницата не “мърда”, при кликане или скролиране, тогава CLS е ниско и това е добре. Такава страница е визуално “стабилна”.

Освен (CLS) от Google въведоха и нов показател, а именно – First Contentful Paint (FCP) измерва времето от момента, в който страницата започва да се зарежда, до момента, в който на екрана се изобрази която и да е част от съдържанието на страницата. За този показател „съдържание“ се отнася до текст, изображения (включително фонови изображения), елементи <svg> или не-бели елементи <canvas>.
Бързият FCP параметър помага да се покаже на потребителя, че нещо по сайта се “случва”, че той се зарежда.
Други сигнали за търсене за преживяване на страницата освен основните уеб важни елементи са: –
Удобство за мобилни устройства: Той се грижи дали сайтовете са оптимизирани за мобилни устройства или не. Когато страниците се преглеждат на мобилни телефони, дали включеното съдържание е смислено и дали компонентите на страницата са интерактивни и работещи.
Безопасно сърфиране: Целта е да се оцени дали даден сайт има проблеми, например злонамерен софтуер, фишинг и хакнато съдържание, за да се гарантира, че потребителите могат да преминат през страниците сигурно. HTTPS: Фокусира се върху това дали асоциирането на сайта е защитено и дали сайтът се обслужва през HTTPS или не.
Ненатрапчиви изскачащи прозорци: Гарантира, че жизненоважното съдържание на страницата не е блокирано за клиенти, тъй като те изследват страницата.
Уеб страниците, насочени към постигане на показателите, трябва да имат за цел да отговарят максимално на всички показатели при зареждането на страницата на всички устройства – от мобилни устройства до настолни компютри. Core web vitals се променят периодично и се ревизират, тъй като очакванията на потребителя се променят.
Инструменти за проверка състоянието на уеб сайта ви:
След като разбрахме за важните уеб елементи и тяхното значение, тук ви посочваме как да проверите състоянието на уебсайта си и да определите областите за подобрение. Класирането за вашия уеб сайт може значително да се повлияе негативно, ако не отговаря на всички посочени по-горе показатели и минимални стойности.
GSC (Google Search Console) – Ако сте удостоверили уеб сайта си, можете да проверите сегашното му състояние в основния отчет за Core Web Vitals на GSC. С този инструмент можете да откриете репорт за вашите страници, категоризирани като “Добра“, „С нужда от подобрение“ или „Лоша“.
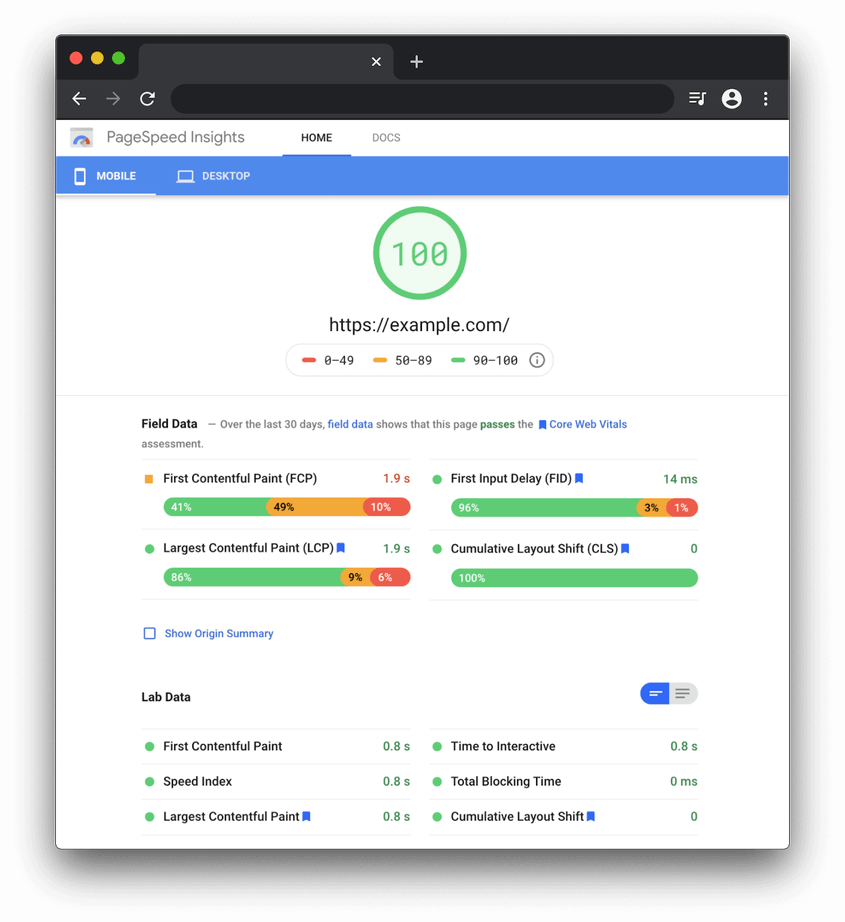
Page Speed Insights (PSI) – Използвайте PSI на страниците, които се нуждаят от подобрение, за да се анализирате и разпознавате явни проблеми.
Lighthouse и Chrome DevTools – Тези инструменти могат да се използват за количествено определяне на спецификациите на вашите страници и да ви помогнат да разберете какви необходими промени са необходими за отстраняване на проблеми на вашия сайт и какви стъпки да предприемете, за да ги отстраните.
Web Vitals Chrome Extension – Разширението може да се използва за проследяване на основните показатели на страниците в реално време на вашите устройства. Той обикновено се използва на всяка страница на всеки сайт, независимо дали сте собственик на уебсайта или не. Той може да ви даде общ преглед на това как различни страници се представят.
Отчет за потребителския опит на Chrome (CrUX) – Тук можете да откриете данни за изпълнението на CVW на вашия сайт в светлината на истинска информация за клиента.