Serpact on AMP Roadshow conference in Munich

The Serpact ™ team participated in the AMP Roadshow in Munich.

The Serpact ™ team participated in this year’s AMP Roadshow conference in Munich, organized by the AMP (Accelerated Mobile Pages) team, which took place on November 7 this year. The event was attended by developers Ben Morse, Paul Bacau, and Rudy Gulfi – Product Management Manager. The conference touched on many aspects of AMP as interactivity, what level of development is AMP currently in, also funding. Some of the topics were: “AMP-friendly Web Page Library”, “Enhanced AMP Interactivity”, “Create AMP”, “Fun & Profit AMP”, “Progressive AMP Pages”.

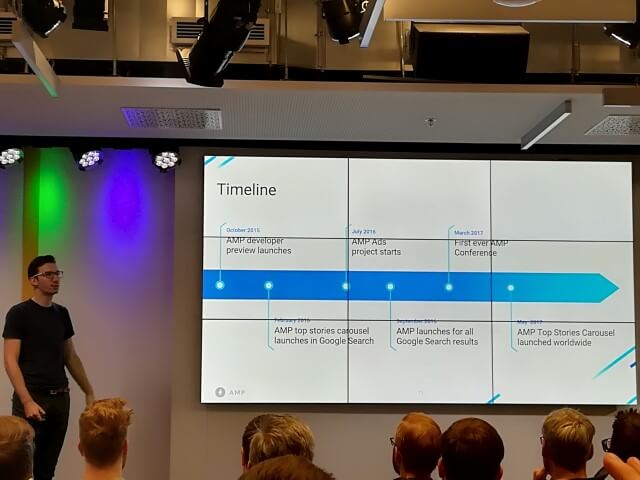
Here is one of the presentations shown at the AMP conference:
A change in perception
Here are some of the more important questions and their answers we heard at the conference:
“Hey, did anyone mention me about the AMP, do you need it?”
“Of course, this is the only way to qualify for Google’s carousel, you better not miss this extra traffic.”
“Well, should I change my entire site then?”
“No, it’s just like RSS, just generate those on top of your normal site and click them. ”
The web – endless possibilities
One of the main reasons for the creation of AMP is to restore the online glory to its former glory and increase the speed of web pages and their user-friendliness.
It takes 19 seconds. load on one page per 3G network, and with a 1% delay, a total of 7 conversions are lost.
1MB data can cost 5% of the monthly installment 0.8MB is the average amount of advertising on a mobile device.
To index a page as AMP, it must be described as canonical
<link rel=”amphtml” href=”https://www….com/page.amp.html“>
AMP improves the visualization of both the desktop page and the mobile page. This is achieved through the use of several pre-generated script and style libraries specifically tailored to look good, functional and comfortable and responsive, containing everything you need to quickly and easily visualize your pages.
Google says, “Focus on the user and everything else will come from itself.”
2. “AMP-library of beautiful and responsive web pages”
“AMP library of beautiful and responsive web pages (also fast and easy to use)
AMP improves the design of the mobile version and beautiful desktop rendering. In addition, it enhances pagination and responsive design.
Some basic facts about AMR:
It does not require JavaScript and HTML, only CSS
In fact, AMP doesn’t allow JS at all, except for its own scripts. HTML is processed seamlessly, converting to the required format when submitting the page. As for CSS, it should be borne in mind that in addition to the standard one given to us by the project, all CSS created by us personally must be described in a custom css tag in the header of the page. Local style elements are not allowed.
- AMP HTML Library
The conference introduced some new additions and revisions to the syntax and functionality of the AMP elements. More interesting are:
srcset: Responsive Images using AMP – the ability to create sets of responsive images for different resolution screens
Media: Media searches for each item
- Embedding
Ways to embed elements from some of the social networks on AMP pages, such as YouTube and Twitter, through tags such as
<amp-youtube>
<amp-twitter>
- More building parts
Other building blocks already standardized and implemented for general use in AMP libraries, such as carousels, videos, lightboxes, sidebars and more. Here are some of the tags that describe them:
<amp-carousel>
<amp-accordion>
<amp-timeago>
<amp-lightbox>
<amp-video> (with autoplay)
<amp-sidebar>
<amp-fit-text>
- Use for advanced
<amp-image-lightbox>
<amp-fx-flying-carp>
<amp-fx-flying-carpet>
<amp-animation>
Particularly impressive was the presentation of animations on AMP pages, here are some key points:
Thin background around web animations;
Excellent pixel animations that can’t be done with CSS
<amp-animation>
Scroll-bound Animations (in the process of experimentation);
Parallax scrolling
<amp-position-observer>
Parallax 3D Cube Animation
How to start with AMR?
Here are some sources that have been introduced to us and would be helpful if you decide to start with AMP:
- AMP Example (www.ampbyexample.com) – AMP from Example: Interactive Platform
- AMP Start (www.ampstart.com) – AMP Start: Sample Programs
Need some inspiration?
If you need some inspiration to make your awesome AMP pages, see some examples below.