What is AMP and how to implement it into your WordPress website

What is AMP and is it necessary?

AMP (accelerated mobile pages) is considerbly a new Google initiative designed to create a new website format which will be much faster, more еfficient and appealing. Because the project is still in progress, many of its aspects are not standartized and big changes are expected in the future. The main reason for the development is the increase in the percent of mobile device internet traffic in the last several years which now exceeds this of personal computer traffic. Despite the constant technological development, mobile devices still have several disadvantages in comparison to computers which probably won’t be overcome soon. The main disadvantage is the weaker hardware that limits the resources, which can be used for a separate application and the small screen that sets a different outlook for the sites.
Consequently, AMP project aims to create circumstances where the web pages are submitted in a format as lightweight as possible, also standartized and therefore faster while having a good screen visibility at the same time. We should not overlook the opportunity to put AMP content of websites in additional apps for the mobile devices, which many Western companies get serious advantage of.

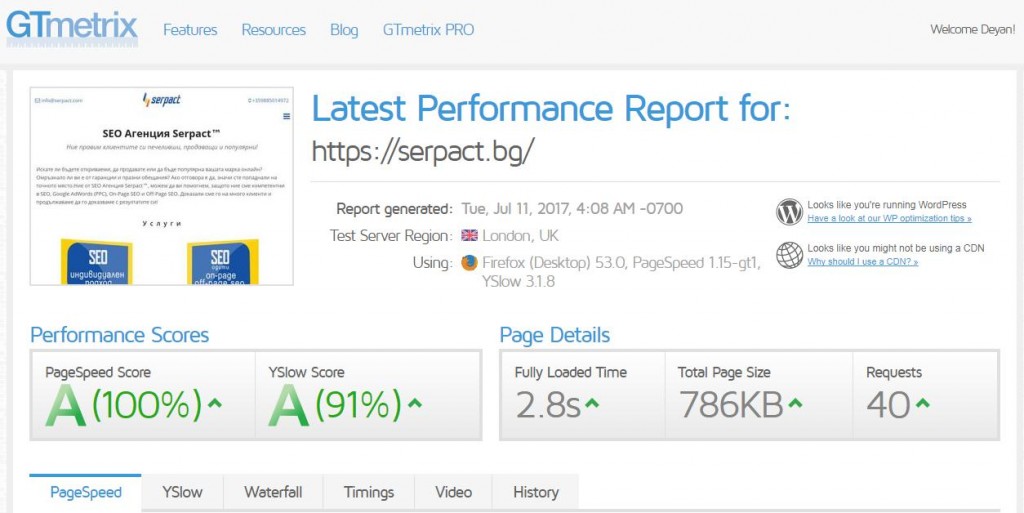
For example, here are the GTMetrix results of our websitе’s main page:
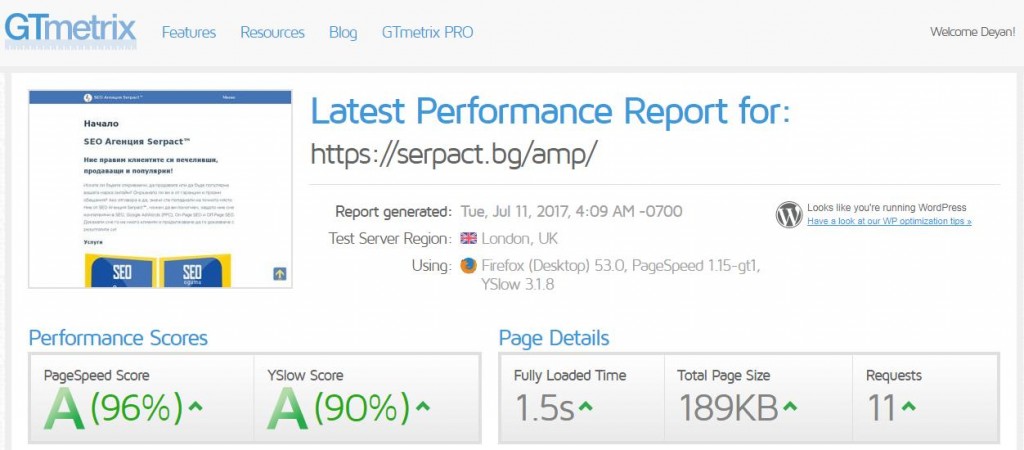
and its AMP version:

Will AMP improve our ranking in Google?
To what extent AMP implementation on a website will help its ranking is under question. According to Google this is currently not a ranking factor, though pages with the characteristic AMP sign have started to appear in the search engine. The main reason for this is the decrease in page weight – as a result this leads to a faster loading time, better productivity, decrease (or elimination of the serious JS and CSS scripts), automatic image optimization, consequently better transmission of advetizing elements in Google AMP. Now all these are factors for the ranking of a site.
On the other side AMP is not very easy for installation on a website, the additional functions are another factor which a website creator or administrator should be concerned about. The limitations that ensure the light weight of the website also limit its functionality. Side scripts, interesting animations, functions, all kinds of interactive elements, unique, beautiful and artistic website presentation are all cut out which diminishes UX. The older browsers don’t support AMP format at all. These and other disadvantages require from a web developer to decide whether it’s worthy to install АМP in their current project.
AMP implementation on Serpact™ website
After this introduction we can move to the essential part of this post – the implementation of AMP itself.
Serpact™ is a SEO agency, which works at websites ranking in the search engines such as: google, bing, yandex and others, and as such we don’t aim to achieve particular artisticity with our website, our goal is to offer an easy, lightweight and functional presentation (solely Google factors). Therefore we decided that it will be good to make an additional installation. Whether it’s worth it or not time will tell.
Serpact’s website is made with WordPress, so let’s start from there.
WordPress already has a lot of proper plugins for AMP implementation. The oldest and most commonly used up to now is AMP from Automattic.
Started as a semi-official AMP plugin for Wordpress, it still acts as a basis for the other that have appeared after that. Unfortunately, no matter how good it is, it covers only the blog posts in a website, creating AMP pages for them. Although, it contains all functions that are the building blocks of an AMP page: the code clearance and its transformation to the links of the given page and its original.
AMP for WP – another free plugin that has been recently gaining popularity. It is used as a base and can also be recommended.

It has a convenient interface and covers everything in a website. It also has several additions (which are paid), and they add functionalities that aren’t present in the original which the developers can think to be necessary or at least handy.
There are paid plugins as this of CodeCanyon, which had to be mentioned because they would be really convenient for the creation of a AMP site.

So, by choosing our own base we can start working with the website. Therefore we come across a serious problem – templates of our webpages and ACF.
When Serpact™ was created several years ago and began its activity, the website created for us was planned to be as lightweight and functional as possible. For this purpose it was decided that its pages will be set as separate templates with their own resources. The decision was that ACF is a good choice for transferring their content. When you want to have a different outlook for different pages, this is as good decision as any other one. As long as you won’t plan to set AMP afterwards.
Remember what we have mentioned above that AMP is thought out to be as standardized and lightweight as possible? Well, the different templates are everything but standard. So that’s why they are different. AMP doesn’t have (at least in its current version and probably it won’t have in the near future) an opportunity to support big number of different user-created templates for one and the same element (for example a page). This contradicts with its main purpose, although I have no doubt that many developers will add it to their sites in a very short time, if now already. Custom Field is also a really handy function that gives WordPress users the opportunity to add additional content to their pages which could be shown separately from the standard code and be shown in such a way in which the developer won’t worry too much that the people posting the given content may break something. Too much, because the inventiveness of the beginners should never be underestimated when it comes to breaking something. But ACF is also not part of AMP, it will become necessary for us to include it. The conclusion is that technically Serpact.bg is not suitable for AMP implementation.
But we’ve decided that we want it. Decision?
Custom template – again
Let’s get back to the basics. Everyone who has created Wordpress pages should know well that every page shown by the website to every user is in fact a combination of several .php files that the server collects, processes and transforms into a html code which is fed into the browser. The different files for the site’s different elements are collected in so called themes which someone somewhat familiar with the language can change as he like and get the desired result. AMP pages aren’t much different. Consequently, we need a theme for our AMP pages.
Again – the listed plugins come with one or several built-in themes, but their edits mean that you cannot have plugin updates because every next update can destroy your work, unless you bring the edits outside the plugin itself. For example as an addition to the current site theme you are using or in another plugin to replace the content that may be generated by the system implicitly.
Let’s see what we need. WordPress uses three standard types of pages – standard blog post page, archive page collecting the given posts and page for the static pages used in a website. Each of these three types of pages has several parts – header, content and footer. Of course, there may be sitebars, comments, etc., but these are the main elements. Header and footer are usually similar for the whole website. If we ignore the gadgets in the footer, which is in practice a essential part from AMP, and if we don’t want to add additional elements to the particular footer, we can ignore this too and use this fed to us by the plugin.
We should also pay attention that WordPress processes the static pages in the same way as the blog posts. As we don’t plan to change the code of the blog posts, we can leave it as it is and even take the given code of the static page for further use for the static pages.
The archive page is more complicated but mainly it plays a role as a cycle containing the content of series of posts sorted in a particular order – category, author, tag.
Pagination is a more serious problem but a ready-made solution can be found in the plugins. My advice is to use the integrated functions as we have done. Therefore, we need a template for header, for archive page (if we plan to make changes) and for the static pages. Also, a template for 404 page will be needed, if you still don’t have one as well as our own css because in our case we are going to make edits that will need css to look properly.
Let’s start with header.php.
There are several rules for the creation of AMP page. Your plugins has ready-made versions but it’s good to know what everything is used for when someone decides to make edits. Every AMP page starts with
[php]<html amp>[/php]
tag so that the browser knows what to search for after that.
[php]<head> и <boby>[/php]
are standard for every html page as well as many of the following tags. These that should be taken into account are
[php]<script async src=”https://cdn.ampproject.org/v0.js /”></script>[/php]
the code that loads the scripts needed for AMP and also
[php]
<style amp-boilerplate>
[/php]
, the css that hide the content, until the js is loaded. You should also have cannonical, in this case
[php]<link rel=”canonical” href=”<?php echo $this->get_canonical_url(); ?>”>[/php]
, pointing the standart html version of the page. There you should find
[php]<link rel=’amphtml’ href=” …. “>[/php]
,that points to the AMP version, so Google should not mark the pages as ones with dublicate content. If your page have videos, iframe of another such element, here is the place to add their respective amp js.
Another thing one should notice is that there is not any other js or css scripts, despite all the additional plugins, that may be installed ot the website. If you open the code of your page when you finaly start one, you shold see the same thing. Or in any other amp page in any different site.
As we mentioned above AMP disallow any other scripts but his own. All css that your website should need must also be collected and place in one singular
[php]<style amp-custom> … </style>[/php]
. Every style that is added bellow has to be put here.
You cannot have other css or JS. Any other attempt will spoil the validation of your page.
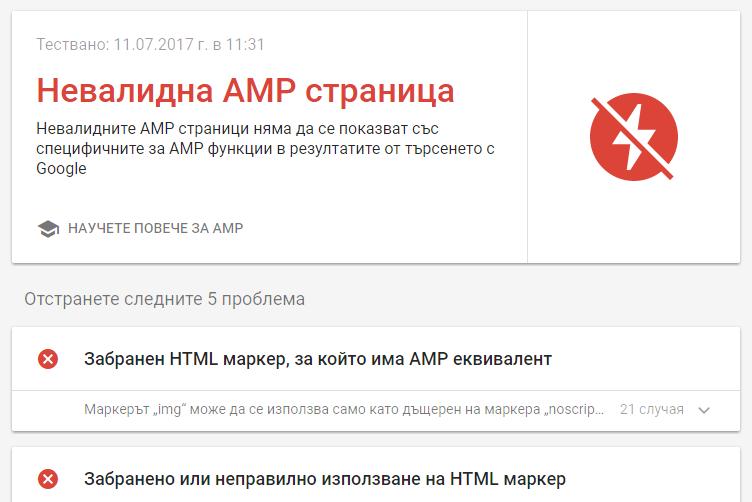
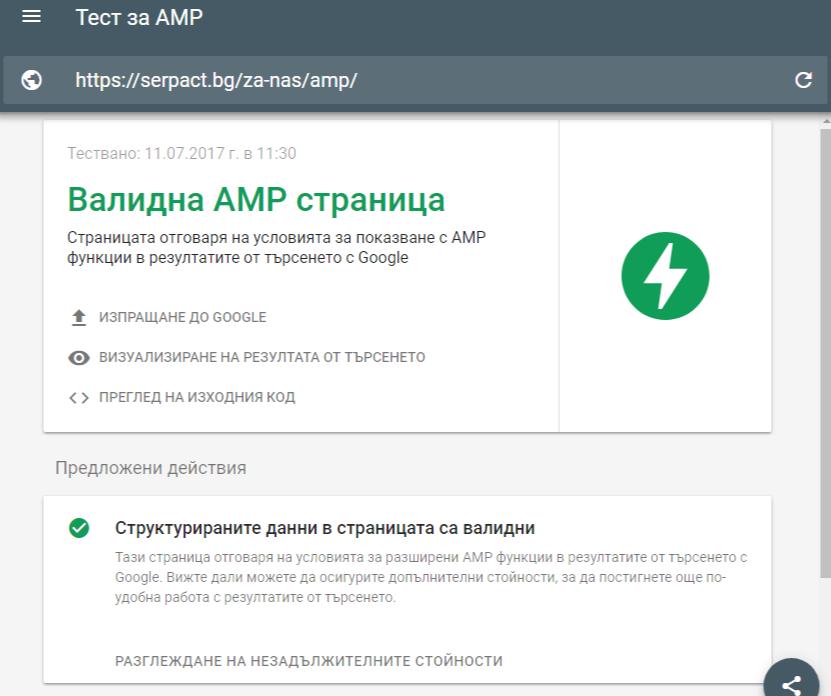
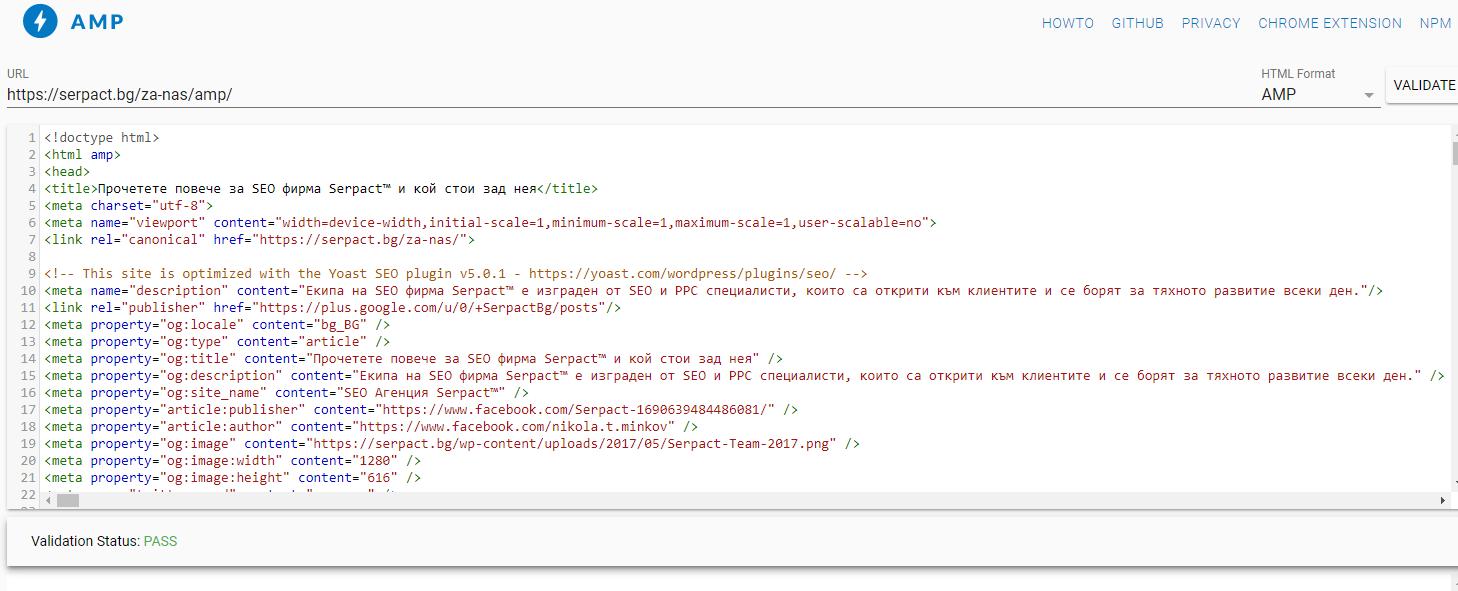
You can check whether your pages are valid on: https://search.google.com/test/amp. If you receive a red result, then this means you have failed the test and Google won’t index the given pages or will index them as errors.
Content – single.php
This is the single AMP page template. Because we have several different templates for our pages as well as individualized fields, here is the place where changes take place. The given content can be found in a blog which contains the word “content” in its name. Here we have opened our different php templates and checked the position of our elements. Wordpress has several standard functions is_single(), which determines whether your page is a type of publication as well as is_page(‘ … ‘) that checks if we have a static page and which is the exact page. Our publications and specific single pages (gallery, contacts), which don’t have personalized elements and we want to save them in a standard format, we circle the given content for check and vizualization.
[php]
<?php
if (is_single() || is_page(‘kontakti’) || is_page(‘portfolio’)) { ?>
….
<?php } ?>
[/php]
Now it’s time to decide how to work on the separate templates. As we have only four which aren’t much complicated, we put each of them in a blog similar to the one above and copied its content from its .php template file. If they were more, they would probably have to be separated into several files that will be called respectively. Being made in this way it will generate a lot of mistakes because AMP pages and the ordinary html pages have differences in their main elements. “Img” is the first among them, “style” comes on the second place.
Let’s take as an example part of the code of “About us” page :
[php]
<?php if (is_page(‘za-nas’)) { ?>
<div class=”ultimate-heading”><h2> <?php $value = get_field( “heading_about_us” ); if( $value ) {echo $value;} ?></h2> </div> <!– ultimate-heading ends –>
<div class=”about_us_content”><?php $value = amping(get_field( “text_content_about_us” )); if( $value ) {echo $value;} ?>
<?php $value = get_field( “icons_about_us” ); if( $value ) {echo amping($value);} ?>
</div>
<div class=”our_team”>
<div class=”team-one”>
<?php $image = get_field( “team_member_one_picture” ); ?>”
<?php list($width, $height, $type, $attr) = getimagesize($image); ?>
<div class=”image-wrap”><amp-img src=”<?php echo $image;?>” height=”<?php echo $height; ?>” width=”<?php echo $width; ?>” alt=”” ></amp-img></div>
…..
[/php]
You may see that the standard
[php]<img … />[/php]
tags are replaced with
[php]<amp-img … ></amp-img>[/php]
. This is the new AMP format of the standard tag for image display on the screen.
[php]<amp-video … > </amp-video> , <amp-audio … > </amp-audio>[/php]
replace video and audio tags
[php]<amp-anim[/php]
is for the animations,
[php]<amp-iframe[/php]
replaces
[php]<iframe[/php]
when necessary. The added function amping() helps to sift out the user field content (or the received content with WordPress functions) or the transformation of the standard elements found there into such suitable for AMP. In this particular case this function is put together by us partly by code from several different resources. But your plugin should have a built-in function for AMP, if you look for it. It mainly does three things:
1. Replaces the tags which are different for AMP and the standard html:
[php]
$txt = str_ireplace(
[‘<img’,'<video’,'</video>’,'<audio’,'</audio>’,'<video’,'</amp-video>’,'<iframe’,'</iframe>’],
[‘<amp-img’,'<amp-video’,'</amp-video>’,'<amp-audio’,'</amp-audio>’,'<amp-video’,'</amp-video>’,'<amp-iframe’,'</amp-iframe>’],
$txt
);
[/php]
2. Removes particular tags that aren’t supported by AMP:
[php]
$txt = preg_replace(‘#\s*\]*\].*?\[/caption\]\s*#is’, ”, $txt);
$txt = preg_replace(‘/style=[^>]*/’,”,$txt);
…
$txt = strip_tags($txt,'<h1><h2><h3><h4><h5><h6><a><p><ul><ol><li><blockquote><q><cite><ins><del><strong><em><code><pre><svg><table><thead><tbody><tfoot><th><tr><td><dl><dt><dd><article><section><header><footer><aside><figure><time><abbr><div><span><hr><small><br><amp-img><amp-audio><amp-video><amp-ad><amp-anim><amp-carousel><amp-fit-rext><amp-image-lightbox><amp-instagram><amp-lightbox><amp-twitter><amp-youtube>’);
[/php]
3. Makes changes in the syntaxis when necessary:
[php]
$txt = preg_replace(‘/<amp-img(.*?)>/’, ‘<amp-img$1></amp-img>’,$txt);
[/php]
*If you check the documentation of amp-img, you will notice that this command requires a closing tag
[php]</amp-img>[/php]
in comparison with the standard img.
Therefore we transform the text fields html content that we receive through the user fields in a format which AMP page reads. While visualizing the pages made in this way, it will become obvious that they have no stilization above the most basic elements. While inspecting the code we will see that the classes of elements transferred during the code copying are saved. AMP supports the standard html structure when it comes to such elements and we can operate with them in the same way as with the standard page. CSS style of the separate classes can be transferred from the original page with small changes where we see it’s necessary to stick with the overall style of our AMP. But it must be put in
[php]<style amp-custom> … </style>[/php]
described above, otherwise we will get an error message. Because of the differences in the overal AMP page style and its original, several changes were made in order to look better. You will also notice that we needed to remove the local CSS for the separate elemеnts implemented with style=. It also has to be transferred to the main CSS as additional classes or extension of these already available, if it’s important for us. As the purpose of AMP is minimization of the site’s weight and because a well-made website has a minimal number of these scripts, this wasn’t necessary for us.
So, the performed edits end the restructuring of our website into AMP. Now is the moment to focus on the structure data. You will see that the added elements may not have an influence over its content, unless the programmer pays special attention to which elements are added to the particular structure and whether they insist on their presense in the AMP version of their page. The canonical tag in the header ensures that Google will connect the two versions of the page and the following elements will be noticed through the main page, if they are made in a proper way of course.
Work check
After the whole work is complete, it’s necessary to check the tools to see how the changes have affected the pages and wheher they are validated by Google. In case of error, the code need to be analyzed and necessary repairs should be performed.

You can use the Google test page for AMP



or other test instruments for the separte pages.
It’s recommended to go to Google Search Console and see how the AMP pages are indexed by Google, although this indexing usually doesn’t happen fast.
In conclusion
If you reached this part and you are not bored, then thank you for your patience and we hope that this article was useful to you. We know well of course that we didn’t explained in too much detail how such type of project could be performed, neither did we show how we achieved it. Every website is unique (or at least how its developers try to achieve such effect ). We would like to recommend you to read the documentation on the AMP project’s official page (https://www.ampproject.org/) or get a free consultation with our team by writing to info@serpact.com.
It’s up to you to decide whether you will put AMP on your page and whether this will help. And feel free to experiment, of course.