Website Loading Speed

Site load speed – this is one of the main criteria in technical SEO. It consists of two parts – how quickly the content appears on the screen when loading the page, which determines how users will look at the site (if it loads slowly, they may decide not to wait and go to another site), and how search engines crawl your site. It is important to note how many and what resources the spider has to use to pass throughout the site, and accordingly, it gives an evaluation that affects the rankings of the entire site.
Load speed affects users first
Your site may look great and full of very useful content, but if a modern internet user has to wait for more than 3 – 4 seconds without seeing something to attract attention, he starts to lose interest. After 10 seconds, if the site did not load, it’s likely that he’s already on another site.
Here are some basic tips on how to avoid this mistake:
- Find out where the potential audience is for your site and make sure the server it hosts is as close as possible. A site to load from the other side of the world is usually slower to load. There are several additional factors to that effect;
- Hosting – Where are the files on your site hosted – what kind of machine it is uploaded on, what load it can take, how much machine resources are available to it, whether and how it shares the resources with other sites. How good is the connection of the machine in relation to the Internet and how close it is to major highways? There are many criteria that define hosting. There are companies that offer such hosting if you do not want to use your own specialized machine or have doubts about the stability or quality of your internet connection. There are, of course, cloud services, which can solve a lot of speed problems;
- Pay attention to the structure and size of your website – the bigger, the slower it is to load. Of course, there are certain techniques to bypass (or at least reduce the impact of) this problem.
Why exactly these criteria?
These criteria also have a serious impact on how Google and other search engines look at your site. There are a number of software blocks (tools) through which you can see how this is done. And there are a lot of recommendations on how to deal with the problems that softwares that simulate crawlers (search bots) find on your site.
Probably also because their developers are hoping to sit down and try to do something about it – so the spider can go throughout your site faster and easier and they will spend less resources to do it. Such behavior is often rewarded with improvements in ranking on Google’s pages.
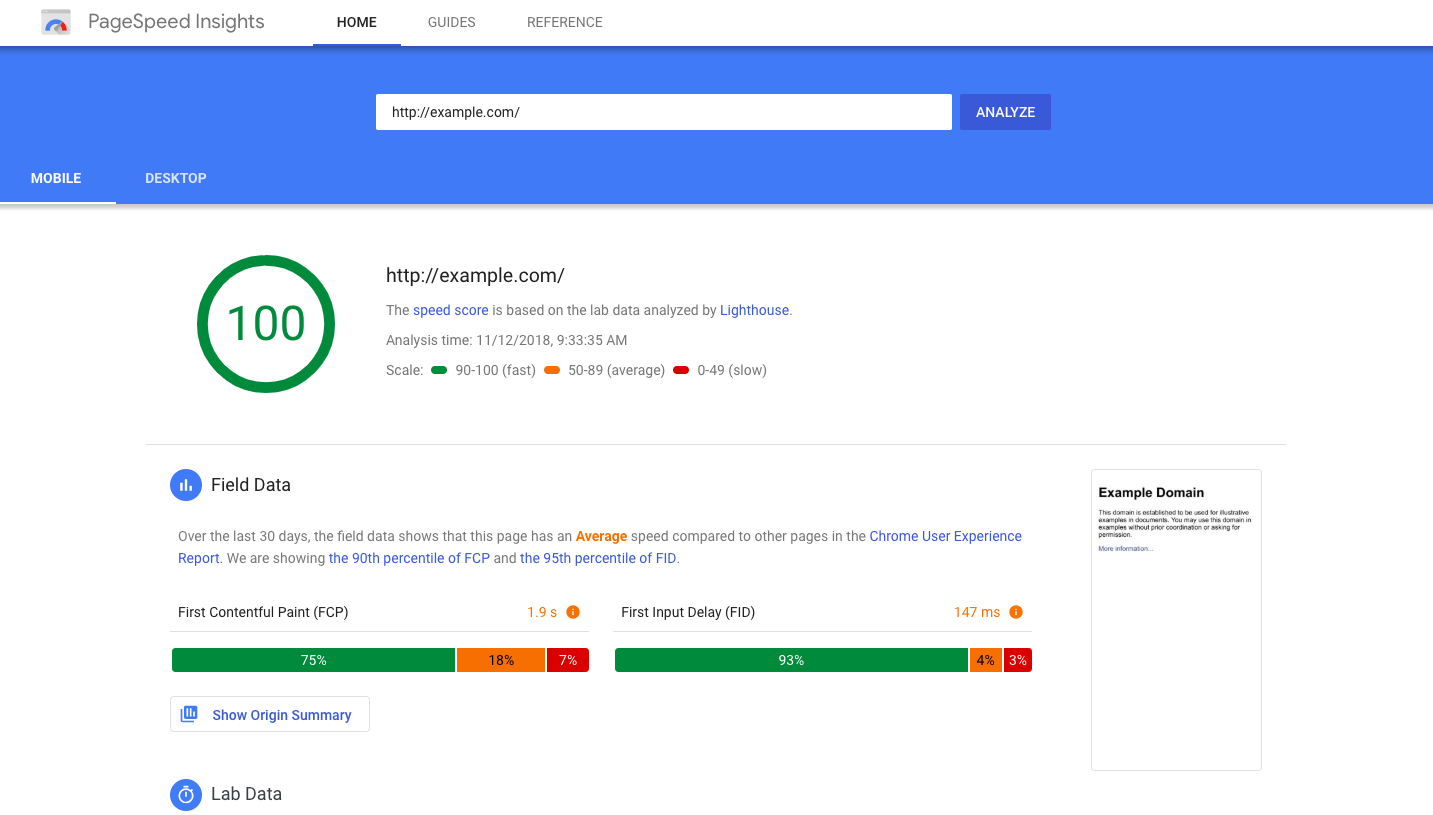
Such tools are, for example, PageSpeed Insights of Google. Like GTMetrix. They are free and quite comfortable. There are, of course, other often paid tools that offer a deeper look at these and other pages of your site, such as Semrush. But as this is a site speed testing article, we will not inspect them.
Many of the PageSpeed and GTMetrix criteria overlap, so let’s start with PageSpeed.
Page Speed Testing – one of the main tools for testing the boot speed of a site

Reducing server response time
How fast the server on which your site is uploaded reacts? This criterion covered it above – this speed depends on the location of the machine, what type the machine is, what resources it has, and so on. Watch this speed as fast as 0.20 seconds. This is the ideal option.
If this speed is much higher (over 1 second), it would be a good idea to rethink your decision on where to host your site. Or at least discuss the requirements and opportunities with your vendor.
Keep in mind that this value is quite variable and depends on a number of external factors that it may not be able to change – for example, how heavy the network is at the time of the test.
Avoid redirects from the landing page
Make sure your main pages do not have redirects. When a page loads the browser, it turns to the machine, connects, downloads, and uses resources. When you have redirects, these resources for the first call are wasting – this slows down charging. If you have a redirect chain with more than two lines, it is even worse.
Optimize image sizes
Make sure the images loaded on your site are minimal in size to save as many KBs as possible. Smaller size – faster loading. This is essentially done in two ways:
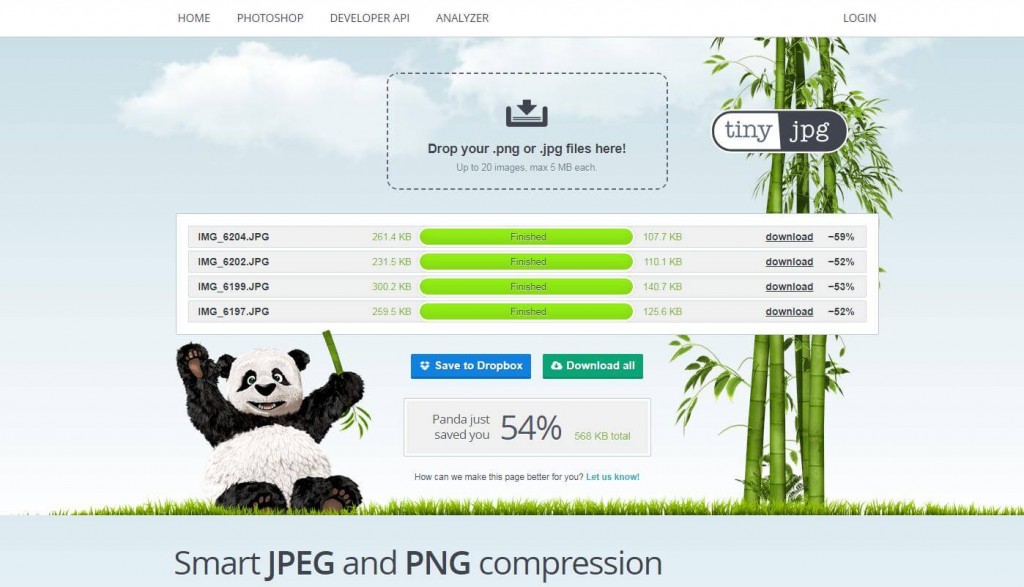
- Compress media files (jpg, png, etc.) – often image processing programs have it somewhere in your options. If you do not care, there are also external tools like TinyJPG. Just pass the images through them before you plant them on the server (or replace the already uploaded images when you see that Google is angry). PageSpeed also provides its own optimized files that you can download when analyzing your site.
- Make the size of the images that appear to be similar to the size of the images themselves. If you have a picture that is displayed on the 300×200 px screen, you should preview it with an image file of this size, not 900×600 for example.
The difference in the size of KB files is significant. You may need to use several variations of the same image on your site to handle this problem with Responsive Design. WordPress, and most other systems often do some of this work automatically.

Enable compression
Server function. It is often an option in many development systems, additional plug-ins, extensions, and so on. Your compressed site is significantly smaller and more compact when downloading, and this is assessed. However, your server needs to be configured to support this functionality (mod_deflate, mod_gzip or other module on different operating systems).
Example:
## BEGIN Enable GZIP Compression ## <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-httpd-fastphp AddOutputFilterByType DEFLATE image/svg+xml SetOutputFilter DEFLATE </IfModule> ## END Enable GZIP Compression ##
Minimize HTML, Minimize CSS, Minimize JavaScript
The goal is to reduce the amount of resources on your site once again. Make sure you have as few as possible unnecessary bytes in your code – comments, annotations, etc., that do not perform any useful activity. If your website is based on a popular CMS system, it has plugins, extensions and other tools that can handle this part automatically.
Or you can use your own code if you do not want to load with such options. Optimized copies of CSS and JS files can be downloaded from the PageSpeed Analysis page.
Take advantage of browser caching
The browsers we use usually have the ability to cache static files from the sites we visit, pictures, scripts, styles, entire pages. So these files are stored on our devices, and they cannot be downloaded from the site, but they can be loaded from the cache itself, reducing the upload speed significantly.
Of course, different sites have different policies and requirements for caching – for example, an e-shop is continually updating its products and does not show a cached version of the day before. This is why the site can give your browser an index of which of the cached files are current and when they should be downloaded again. This is usually found in the .htaccess file in your site’s main folder. However, the server needs to be configured to support this functionality (mod_expires).
Example (generally universal use) for embedding in .htaccess
EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image / jpg "access plus 1 year" ExpiresByType image / jpeg "access plus 1 year" ExpiresByType image / gif "access plus 1 year" ExpiresByType image / png "access plus 1 year" ExpiresByType text / css "access plus 1 month" ExpiresByType application / pdf "access plus 1 month" ExpiresByType text / x-javascript "access plus 1 month" ExpiresByType application / x-shockwave-flash "access plus 1 month" ExpiresByType image / x-icon "Access plus 1 year" ExpiresDefault "access plus 2 days" </ IfModule> ## EXPIRES CACHING ##
The given code does the following: Specifies the period for the expiry date of some basic types of static files – jpg, png, gif, css, js and others. Another serious problem is that you do not always have the chance to find out whether a file can be cached or not.
What to do with external resources?
When you use external resources – analytics, youtube, facebook for example, you do not have this option – they are on quite another machine and you do not determine whether they are current or not. Sometimes you have the chance to host some of them on your machine, but this is not always possible, not if these elements keep in touch with your site and you want them to continue working.
Advantage of visible content
Make sure the code that represents the visible part of the screen is downloaded first – the HTML of the visible part, the styles and resources needed to visualize it, and the rest afterwards. To achieve this, you may need to divide your CSS styles so that only those needed to display the part in question load the HTML embedded at the beginning and the rest later. Scripts that are not required for this charging may also need to be postponed for later.
Remove JavaScript and CSS blocking from the contents of the visible part of the page
One of the most serious problems in optimizing a site and often one that is quite difficult to remove, even impossible in some cases. The problem lies in the following – a site usually consists of many elements of scripts, styles. The larger and more complex the site, the more it usually makes up.
Each additional module or element often draws its own extra. The problem is that they all have to be loaded, and with traditional php or html code insertion when the site is loaded when the machine reaches them, it stops loading, downloads, runs, and then goes on. This slows the loading of the site, especially if all of these scripts are not needed for the initial boot.
With CSS scripts, as mentioned above, the styles of the elements in the visible part should be placed in the code at the beginning, the rest can be loaded later, whether it is stacked or delayed loading CSS files until the basic code.
Some examples
An example is an embedded JS for loading the font-awesome library in our footer, which we chose to host on our own server instead of downloading it from their server every time (point 6).
<script type = "text / javascript">
function downloadAtOnload () {
// Dynamically load CSS
var ls = document.createElement ("link");
ls.rel = "stylesheet"; ls.href = "/font-awesome/css/font-awesome.min.css" document.getElementsByTagName ("head") [0] .appendChild (ls); }
if (window.addEventListener) window.addEventListener ("load", downloadAtOnload, false);
else if (window.attachEvent) window.attachEvent ("onload", downloadAtOnload);
else window.onload = downloadAtOnload;
</ script>There are many ways to achieve such postponement of the charging of non-critical styles that can be found on the web. WORDPRESS and some other similar platforms have many plugins, modules or extensions that can do that for you – Autoptimize, Total Cache, Speed Booster Pack, and more. These plugins (modules, extensions) go with the ability to do the same for JS files. However, this is often a problem.
Let’s take a look at this delay. This is usually done by adding a defer = “defer” code to the script calling the file in question.
Example:
<script src = "script.js" type = "text / javascript" defer = "defer"> </ script>
What happens here is that when you get to that row, the browser sees you need to load the script.js script. Normally, it would mean pulling it out, performing it, and only then resuming work. By submitting the defer, we tell him that we want him to start pulling him, but to continue his job and complete it when he is ready. Due to the fact that many files are being downloaded at the same time, this is not a problem. A problem arises when we have another script on our site, the execution of which depends on whether the above script is already loaded, mostly because the features described in it are used.
A typical example is jquery.js.
This library has established itself as the foundation of many scripts because of its versatility and many useful features. However, if you have a script that uses it and it is loaded before it, you can expect to receive an error message, and the module using the script in question will either not go or will be corrupted by failing to load your site.
A typical example is the WordPress Revolution Slider.
In theory, people who develop it have tried to fix the problem, but it’s not always going on well. Often, the only solution in this case is to let this script be blocked. However, if you have the knowledge, time, and resources, you can try to rewrite or at least edit the problem scripts so that they do not load until the ones you depend on are not ready. Again this is not always possible or even advisable, even if possible, especially if the visual elements of the site depend on their loading.
Otherwise, you can also use many features to make a delay or simply add it manually when needed.
Example:
function defer_parsing_of_js ($ url) {
if (FALSE === strpos ($ url, '.js') return $ url;
if (strpos ($ url, 'jquery.js') return $ url;
return "$ url 'defer';
}
add_filter ('clean_url', 'defer_parsing_of_js', 11, 1);This standard WORDPRESS script is put into functions.php and puts defer on every js script it finds. In this case, however, there is an exception for jquery.js (also standard).
However, it’s good to keep in mind Google’s AMP if your site has this technology implemented. For AMP to run, it must load its standard scripts, otherwise it generates errors. Given that you do not need your site to load on a standard boot, it’s a must to add these scripts to your exceptions.
As you can estimate the achievement of a 100/100 score in PageSpeed is not particularly easy for a larger and sophisticated site, especially for mobile devices where the criteria are even more harsh. We recommend at least try to bring it to the green area.
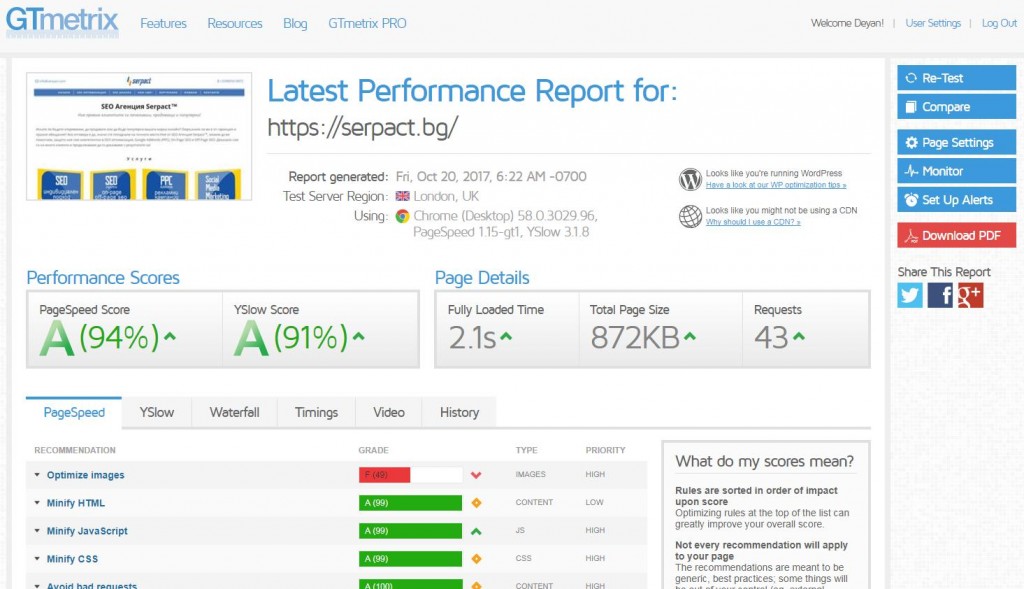
GTMetrix
GTMetrix has a lot more criteria, but many of the basics overlap with those of PageSpeed.

Some exceptions to be mentioned
- Serve resources from a consistent URL Sometimes you have to use a specific resource (image or script) several times on a single site. On a larger site, however, it’s often a problem to remember where we put it or whether we’re loading it at all and re-uploading it to a new location. This error occurs at a time when it detects loading two identical objects from two different locations. This is, of course, considered to be superfluous bytes to be downloaded, and it is recommended that resources be matched so that they are loaded by one URL.
- Enable Keep-Alive – Allows an ongoing session to receive and transmit multiple HTTP queries, reducing the length of time your site loads. In theory, Apache is loading it by default, and almost all hosting companies have it configured to work by default. It should not be a problem for you unless you use your own server.
Avoid bad requests – Make sure you do not have bad queries – do not use links or resources whose URL does not exist (error 404).
CSS Problems
- Combine images using CSS sprites – Sometimes you have small static pictures – icons, characters, and so on. Due to its small size it is considered that it is not practical to use the resources needed for each individual request to deliver each of these files individually.
- It’s best to unify them in a sprite file to download as a whole, and submitting them to your site would be fed through CSS to cut parts of it for each image. You can try to do it manually, but there are ready and free tools that can help with that. For example: https://instantsprite.com/
- Inline small CSS and Inline small JavaScript – Variant above but for scripts and styles. If you have small sized files, it would be a good idea to just put your HTML or PHP code into your code and save extra requests.
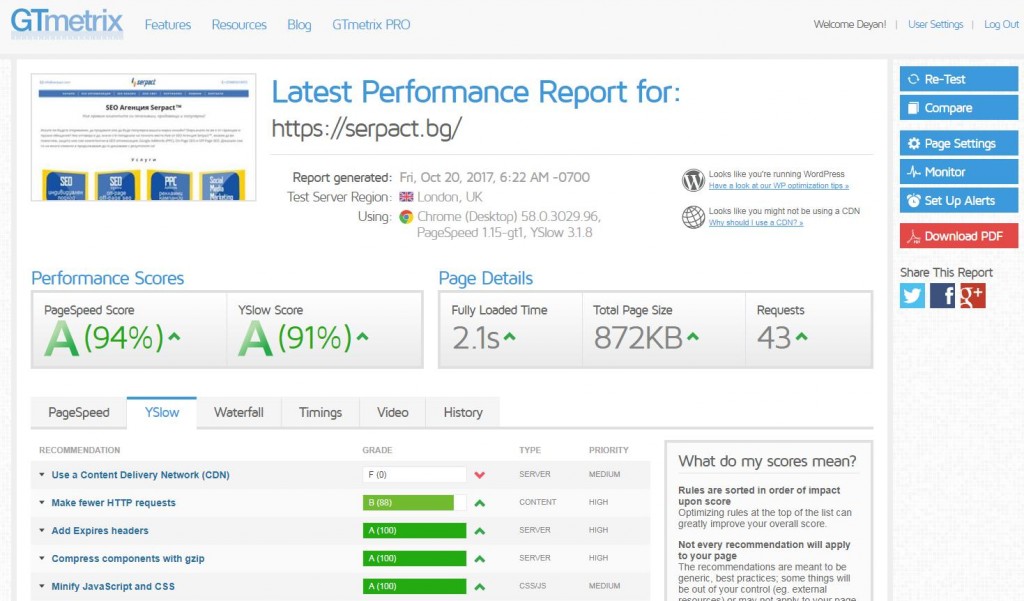
In GTMetrix, you can also see the YSLOW column showing additional boot speed data and relevant recommendations.

- Use a Content Delivery Network (CDN) – Whether you use a CND basket to host your static files on the web so they are equally accessible from different parts of the world. If your site or business is local or you have a good enough provider, do not pay attention to it.
Make fewer HTTP requests and Reduce the number of DOM elements – Make sure you have fewer HTTP requests. Each separate file on your site that loads generates a request. It is recommended when it is possible to merge your core CSS, scripts and sprites into as few files as possible.
8.Reduce DNS lookups – Make sure you have fewer requests for resources from external sources – these are extra links, queries, and bytes.
9. Use cookie-free domains – Transmitting your static resources from domains without the extra cookies for such resources. Solution – Or use CDN or just tell your server to remove cookies from this kind of files. Total Cache has it as an explicit option, but you can do it manually.
The Page Details section
In the Page Details section, you can see the basic details of your site – how long it took to load it, how large the site is, and how many queries were needed to download it. As you can see, the larger your site and the more requests you need to download its resources, the slower the site loads.
Note that a 1 MB file will be downloaded at times as fast as ten files whose aggregate size is 1MB. Also consider the GTMetrix test server region. A server on the other side of the world will access the site more slowly.
You can see exactly how to download and use site resources in the Waterfall table. Based on this graph, you may also find other things you can optimize to improve your speed. If you are testing a site with external resources like one that has embedded YouTube videos or Facebook blocks, you will notice how they slow down your speed. So our recommendation is, if you do not think that such items are really needed on your site, avoid them, or at least limit them to the pages of which you would be most used.
In conclusion
Optimizing the boot speed of a site is not always easy. Perhaps it is good to add that you need to think about the speed in the process of designing, planning and building your site. Many practices that would make it easier to make, or make it more spectacular as a look, actually create huge headaches if you later decide to optimize and create serious obstacles to its capabilities. In WordPress for example, most builders, any plugins and jquery-dependent themes and plugins, and so on.
Achieving a perfect result is almost impossible, but that does not mean that your effort in this direction is unnecessary. Just do as much as possible and do not worry about missed rates to get one or the other. This includes analyzing traffic through Google Analytics or the convenience of Facebook Widget for your blog if you’ve decided that you need it.